
Guide to Minimal App Design Minimal Mobile App Design
The CSS flexible box layout module defines a CSS box model optimized for user interface design, and the layout of items in one dimension. In the flex layout model, the children of a flex container can be laid out in any direction, and can "flex" their sizes, either growing to fill unused space or shrinking to avoid overflowing the parent. Both horizontal and vertical alignment of the children.

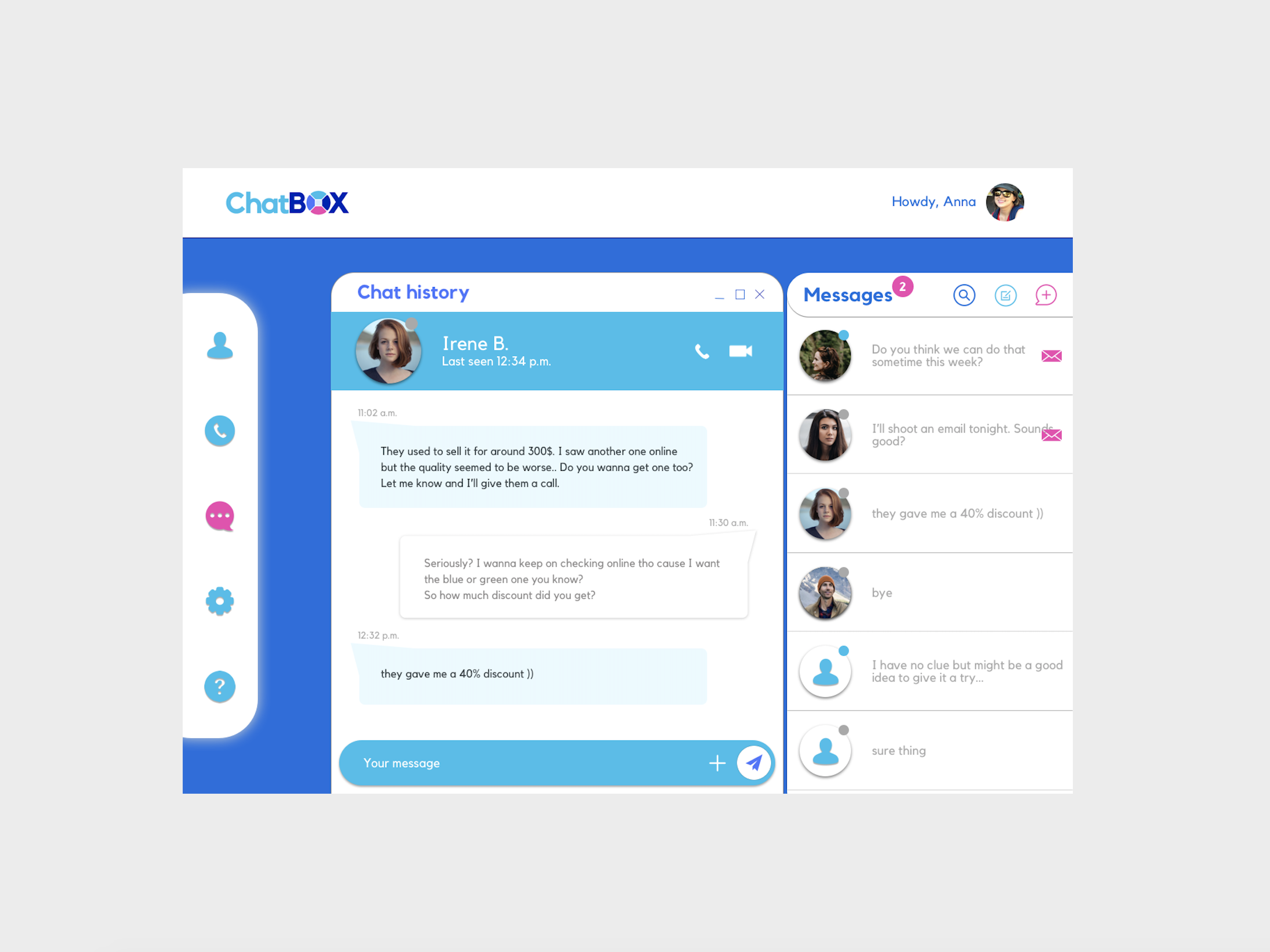
Chatbox UI Design by Anna Avetisyan on Dribbble
comment box ui design. Explore thousands of high-quality comment box ui design images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide.

Top UI/UX Design Works for Inspiration — 75 by They Make Design UX
Chetan Verma. 13. 2.9k. Semih SARAL. 14. 835. Sign up to continue. Discover 3 Box UI designs on Dribbble. Your resource to discover and connect with designers worldwide.

Premium Vector Set of chat bot mobile interface dialog box templates. ui ux elements for web
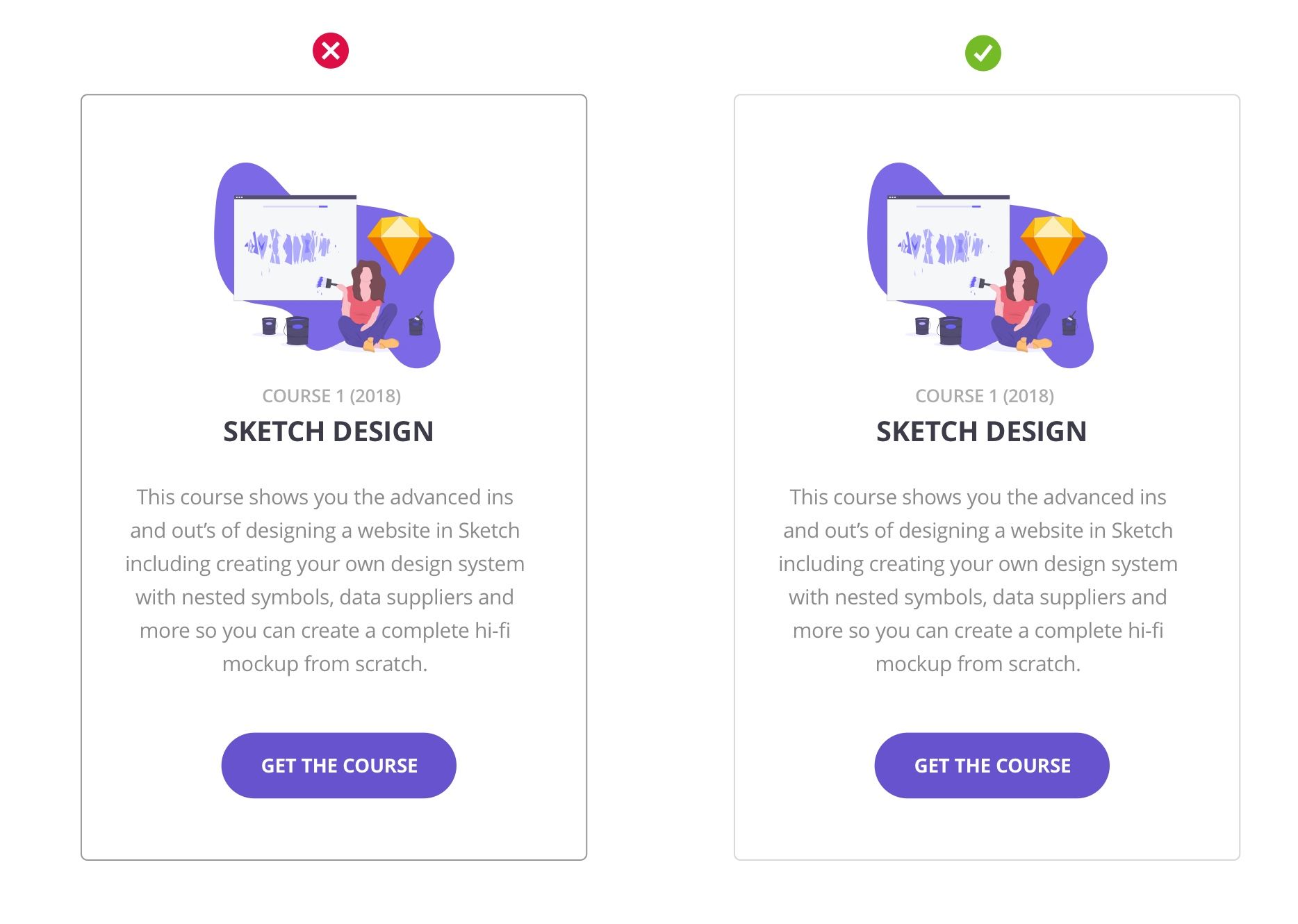
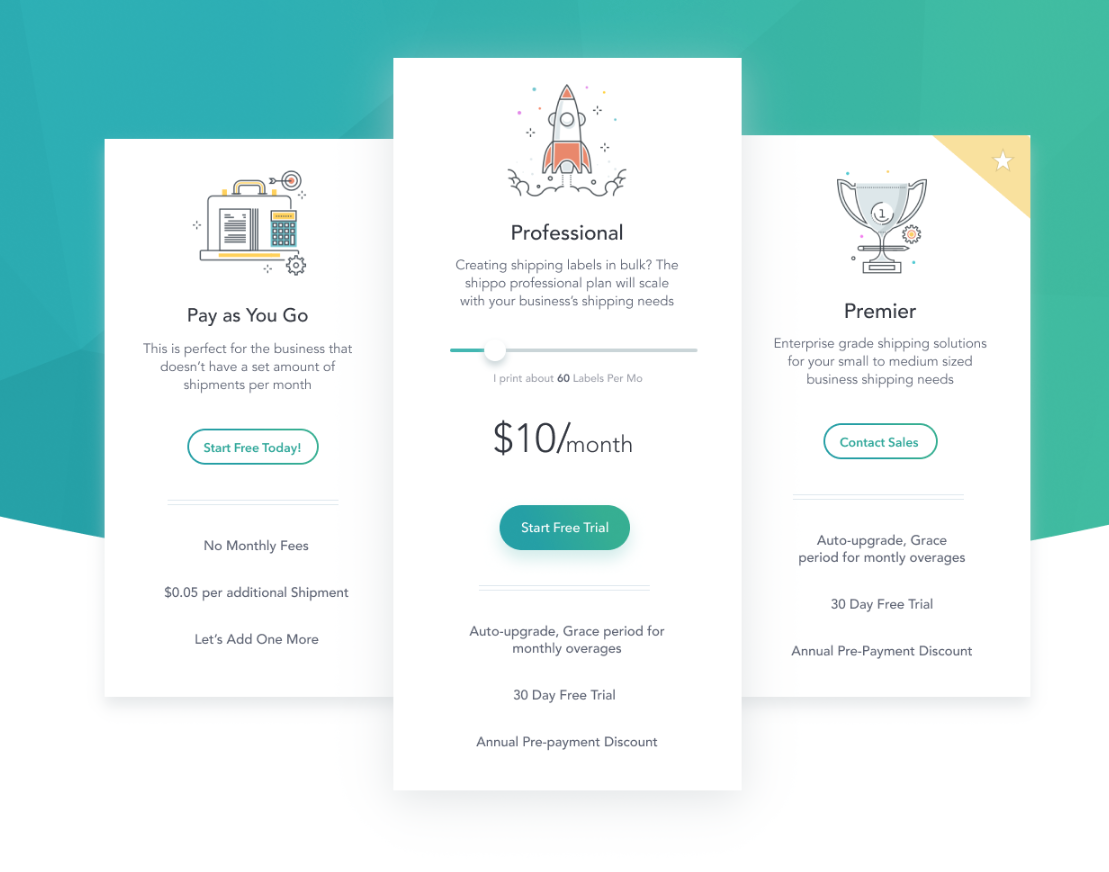
Boxes helps us create organization, separation and relationship. Here are a few tricks to grouping your content into containers and how to style those containers to deliver impact and quality of aesthetic and overall better UI and UX design. This is Part 3 of our UI Design in Practice Series.

UI Design in Practice Series Containers, Boxes and Borders
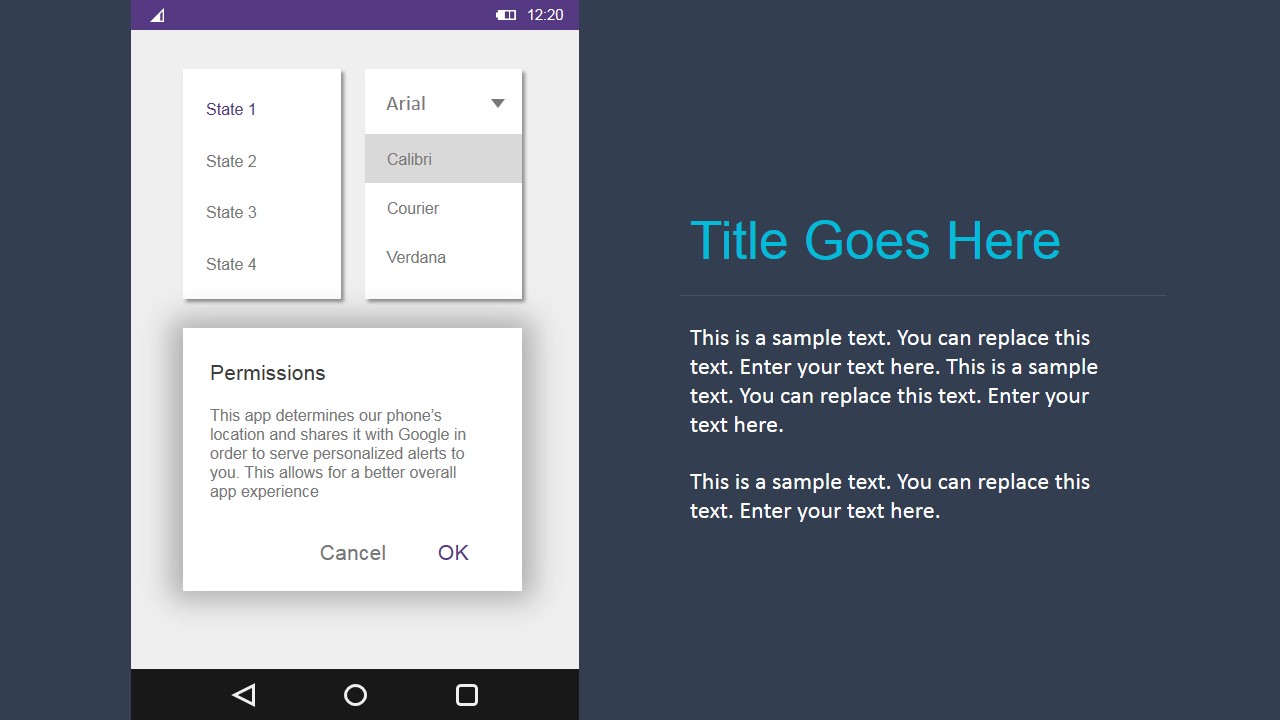
Box UI Element with sharing permissions disabled Customizing the CSS. UI Elements are designed to work easily out-of-the-box, so you can embed a Box-like user experience in your app with just a.

UI Design in Practice Series Containers, Boxes and Borders
32 UI Elements For UI Designers in 2024. by Maria de la Riva, UPDATED ON MAY 10, 2023 10 mins read. User interface (UI) elements are the parts we use to build apps or websites. They add interactivity to a user interface, providing touchpoints for the user as they navigate their way around; think buttons, scrollbars, menu items and checkboxes.

Log in box ui design Royalty Free Vector Image
The digital design landscape is in a constant state of flux, and one trend that has caught the eye of designers and users alike is Bento UI. Inspired by the Japanese concept of a Bento Box — a compartmentalized meal — this design trend is revolutionizing the way we think about user interfaces.. The Rise of Bento UI

Colourful boxes ui design Royalty Free Vector Image
Explore thousands of high-quality box ui images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide. Find talent; Inspiration;. Copy Box Ui Design Like. Ildiko Gaspar Pro. Like. 12 871 View E - commerce Furniture Bento Box Layout | Figma to Wix Studio. E - commerce Furniture Bento Box Layout | Figma to.

Box UI Elements Android Material Design Widgets SlideModel
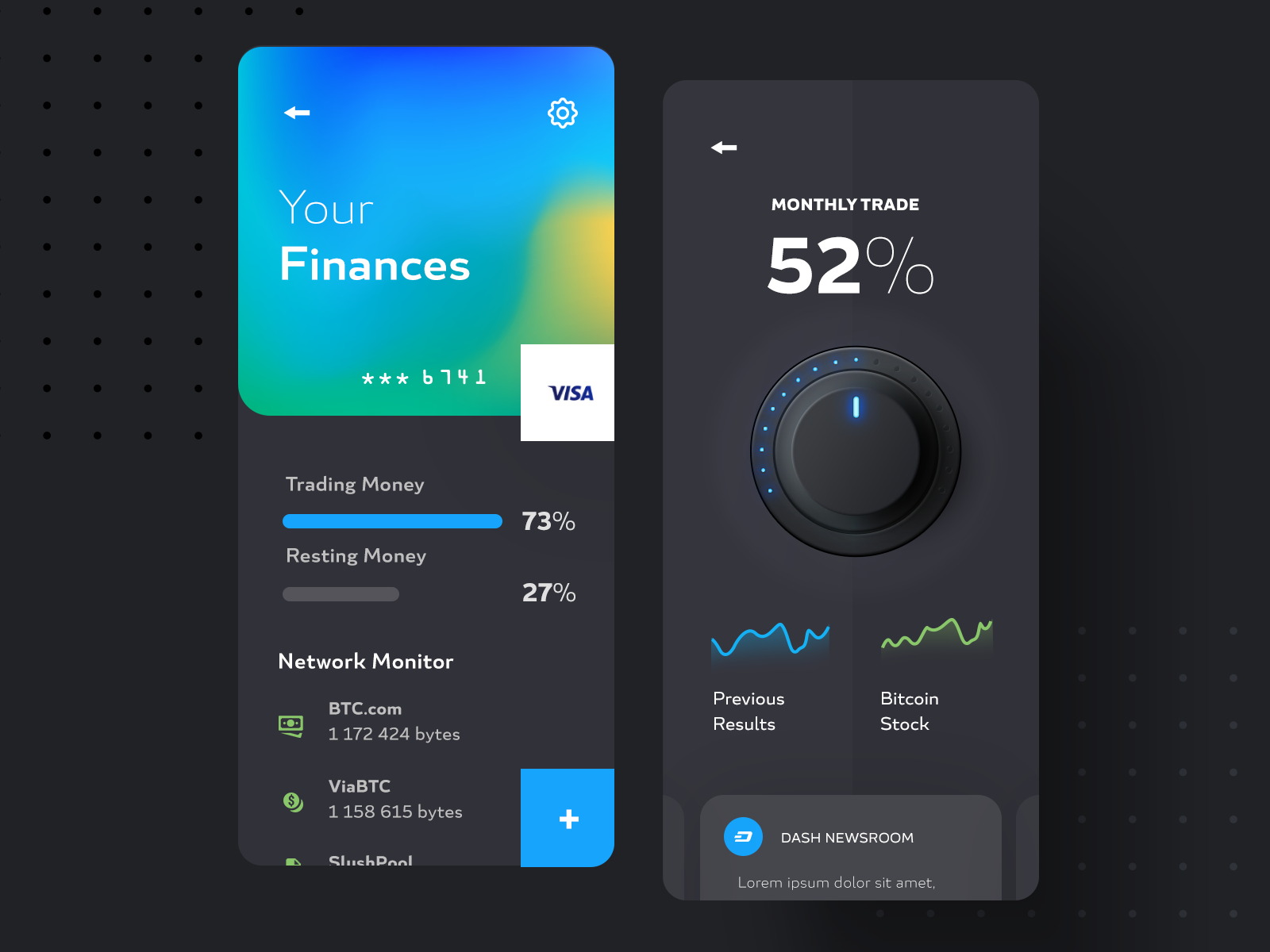
Input Box 123 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration?. View Finance UI Elements Design. Finance UI Elements Design Like. Cuberto Team. Like. 1.3k 629k Shot Link. View UI Element Dark Theme Desing.

Blue music box ui ux gui screen for mobile apps Vector Image
Workplace by Facebook leverages the Box Content Picker UI Element. Or Pressly, a software solution that makes it easy for enterprises to curate and share content, including sharing files both.

Blast from the Past 1 90 Best Free User Interface Kits of 2014 noupe
Search bars, text boxes, and dropdowns are all input fields; interactive areas of an interface where users can enter or edit data. This design element is usually used to gather information such as login details, numbers, or dates, but can also be used for color selection, ratings, URLs, and much more. 21. Kebab menu

Pin on UI
The Box Content Preview UI Element allows developers to embed high quality and interactive previews of Box files in their desktop or mobile web application. The library fetches information about the file and its converted representations through the Box API, chooses the appropriate viewer for the file type, dynamically loads the necessary.

The BentoBox UI Redesign BentoBox
design, engine, layout, ui. March 29, 2018. A box model describes how to measure an element for layout. It defines what size is and how it relates to the content, margin and padding. It may seem trivial, but clear definitions here are essential to building a UI engine. This article is part of a series on Writing a UI Engine.

Responsive Chat Box UI Design using only HTML & CSS Tutorial Video Coming Soon YouTube
Develop a Comprehensive Design System: A design system acts as a single source of truth for all design elements, ensuring uniformity across all aspects of the UI. 48. Limit Design Patterns: Using a consistent set of design patterns simplifies the user's interaction model, making the interface more predictable and user-friendly. 49.

Pin on Dribbble / ui
UI Elements. Box UI Elements are pre-built UI components that allow developers to add elements of the main Box web application into their own applications. They can be used to navigate through, upload, preview, and select content stored on Box and are available both as React components and framework-agnostic JavaScript libraries.

Recipe Box App UI Design on Behance
The Box component is a generic, theme-aware container with access to CSS utilities from MUI System. Skip to content. MUI Core. MUI System v5.15.3.. The Box component differs from other containers available in Material UI and Joy UI because it's intended to be multipurpose—components like Stack and Paper, by contrast,.